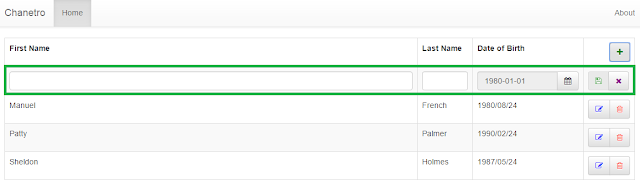
Inline editing using ng-table
I was working on an enterprise application that needed table in-line editing. I thought why engineer something from scratch when we can use something that's already out there.
After doing some looking around ng-table was the preferred option. It supported sorting, filtering etc which were required functionalities but it didn't mention anything about in-line editing. So I started looking at the API on my own.
I noticed that the API supports loading data using the "NgTableParams" and I used this service to control the view.
Instead of blabbering on I will let the code do the talking. The sample code is hosted in the following GitHub url
https://github.com/kumudug/ng-table-inline-editing
The code supports the following
After doing some looking around ng-table was the preferred option. It supported sorting, filtering etc which were required functionalities but it didn't mention anything about in-line editing. So I started looking at the API on my own.
I noticed that the API supports loading data using the "NgTableParams" and I used this service to control the view.
Instead of blabbering on I will let the code do the talking. The sample code is hosted in the following GitHub url
https://github.com/kumudug/ng-table-inline-editing
The code supports the following
- Adding new items with validation
- Editing existing items with validation
- Deleting items with confirmation
- Undo add, edit and delete







Comments
Post a Comment