Angular directive to validate a decimal input field with min/max

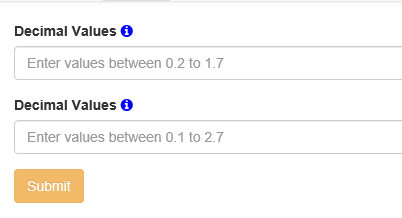
I came across a requirement to validate a simple numeric input field with a minimum and a maximum value. So I tried using the html5 validations first like so < input type= "number" name= "quantity" min= "1" max= "5" > The above works perfectly until you need to have decimal minimum and maximum values. So I thought why not write a directive to support this. The code can be found in the following GitHub repo https://github.com/kumudug/angular_min_max_validate The directive supports the following Decimal min and max validation Decimal min value only validation Decimal max value only validation Usage <input type= "number" class= "form-control" id= "decimal1" name= "decimal1" ng-model= "vm.dec1" required ch-validate-min-max min-val= "0.2" max-val= "1.7" > Initial View After validation is triggered ...